Increase Your Order Value With Smart Upsells
Personalize product recommendations, customize upsell offers, increase AOV, and boost sales with our all-in-one WooCommerce Upsell plugin.


In eCommerce, user experience (UX) can make or break your sales. If you’re using WooCommerce, investing in WooCommerce UX optimization isn’t just smart—it’s essential for growth, especially when maximizing upsell revenue.
Most WooCommerce stores focus on acquiring new traffic. But the real leverage? It lies in how you convert existing users better—and that’s where UX comes in.
This blog walks you through how to optimize UX across your WooCommerce store to lift upsell conversions, enhance customer experience, and grow AOV like never before.
Increase conversions by showing relevant items as upsell products on the WooCommerce product page using the UpsellWP plugin.
Imagine this: You’ve attracted the perfect customer. They’ve browsed, found a product, and are ready to checkout. But your cart page is slow. Your upsell suggestions are hard to find. Or worse—non-existent.
They bounce.
That’s revenue lost—not due to pricing or product—but due to poor WooCommerce UX design.
A good WooCommerce user experience doesn’t just make things “look pretty”. It minimizes friction. It improves the customer journey, encourages exploration, and gently nudges users toward spending more.
And if you’re leveraging WooCommerce upselling, this optimization isn’t optional—it’s critical.
Let’s connect the dots.
Upselling is most effective when it feels natural—like a helpful nudge instead of a pushy sales pitch. That’s only possible with thoughtful UX.
Good UX = frictionless journey = more upsell visibility = more add-ons = higher Average order Value (AOV).
Think about Apple’s checkout flow. It recommends accessories subtly during purchase. The process is lightning-fast. There’s no overload, no confusion.
That’s effective WooCommerce UX optimization in action—clean design, contextual recommendations, and speed.
If visitors can’t find what they need, they won’t buy more of it. Your site structure must be:
Pro UX Tips:
This isn’t just design—it’s WooCommerce conversion optimization in motion.
Over 70% of your users are shopping from mobile. If your store isn’t built for fingers and thumbs, it’s leaking revenue.
Optimize your WooCommerce mobile UX by:
Responsive design is more than a trend—it’s one of the most impactful WooCommerce UX strategies today.
Every second delay = a 7% drop in conversions. That also means fewer eyes on your upsell offers.
Speed up your site by:
A fast-loading product page keeps users in the flow—and lets your product recommendations shine.

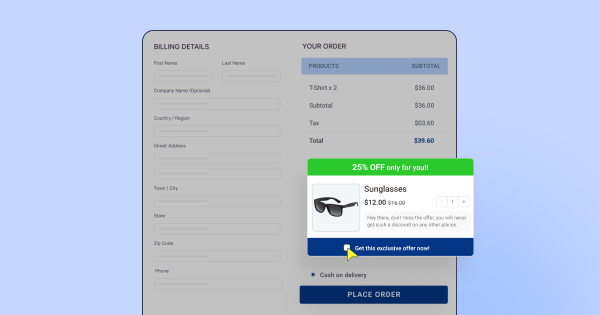
Most WooCommerce upsells happen here. But it’s also where most friction happens.
Here’s what to fix:
WooCommerce Extra Product Options, UpsellWP is a great plugin that offers such UX enhancements without coding.
Want more WooCommerce upselling opportunities? Start with better product page layouts:
Microcopy examples that increase upsell:
This is classic WooCommerce UX optimization—clean, helpful, and effective.
Provide next-order discount coupons to customers after they make a purchase from your WooCommerce store using the UpsellWP plugin.

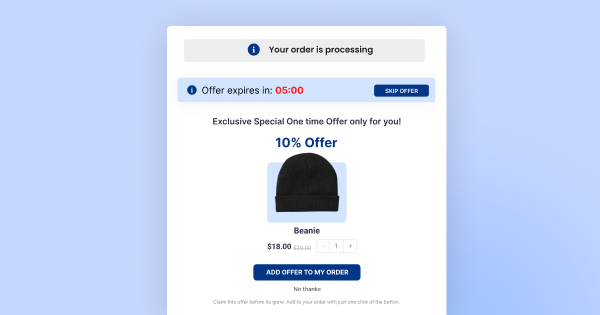
Once a purchase is complete, most stores say: “Thanks, goodbye”.
Smart stores use post-purchase upsells to boost repeat sales.
With tools like Retainful, you can:
And all of it is seamless—part of a strong WooCommerce UX design strategy.
These help you implement advanced WooCommerce UX enhancements without needing a developer.
Clean navigation. One-click variant selection. Smart upsells (“Add Socks to Complete Your Outfit”) before checkout. Their product page layout is a masterclass in UX personalization.
They offer bundles, show trust badges, and add soft upsells post-purchase via email. Their WooCommerce user interface is simple but strategic.
Related Read: How to Create Product Bundles in WooCommerce.
Upsells accessories visually and keeps mobile UX slick and fast. Their checkout process feels effortless.
These brands prove that WooCommerce UX optimization leads directly to revenue wins.
The best way to optimize UX? Test everything.
Tools to use:
Test things like:
Let your customers tell you what’s working.

People buy emotionally, then justify logically. So your WooCommerce UX improvements should:
This is conversion psychology wrapped in UX.
Fix these, and your WooCommerce UX optimization will instantly perform better.
Here’s the truth: customer behavior changes. What works today might feel clunky tomorrow.
So your UX efforts must be ongoing.
Checklist for monthly UX review:
Use analytics tracking to make data-driven decisions. UX that adapts = growth that compounds.
Recommend related products to your customers that increase conversions using the “Smart Recommendation” feature of the UpsellWP plugin.
WooCommerce UX optimization is more than a design upgrade—it’s a revenue driver. When you design for clarity, speed, and convenience, customers reward you with bigger baskets, better retention, and more loyalty.
Improving UX isn’t about redesigning everything—it’s about removing friction, step by step. Small changes like faster pages, cleaner layouts, and clearer CTAs can make a big difference.
When the experience feels effortless, customers naturally explore more and spend more. That’s where the real growth happens. WooCommerce UX optimization is less about flash, and more about flow, and getting that flow right is what drives consistent, long-term results.
Related Read:
Optimizing UX can lead to faster load times, easy navigation, and a smoother checkout process, all of which can reduce bounce rates and cart abandonment, ultimately boosting sales.
Some of the best practices for WooCommerce UX optimization include using mobile-first design, integrating live chat support, optimizing images for faster loading, simplifying the checkout process, and ensuring accessibility for all users.
To improve your WooCommerce store’s UX conduct user testing, gather feedback through surveys, analyze user behavior with tools like heatmaps, and regularly update your site based on insights to continuously improve UX.
To improve mobile UX for WooCommerce implement a mobile-first design, choose a responsive theme, optimize images for mobile devices, and streamline content to ensure a seamless shopping experience on smartphones and tablets.